利用uptimerobot+uptime-status对网站可用性进行监控
因为项目的实施需要对网站的可用性进行监控,因此想找一个免费好用的可用性监测平台。没想到找了半天,发现居然都是以平台提供可用性监测服务的形式来完成的,没有一个完全本地的开源项目支持这个需求,找到最后只得妥协,使用在线监测网站提供API+本地服务调取输出的形式完成在线的监控工作。
一、注册使用uptimerobot
点击官网地址uptimerobot.com注册账号。
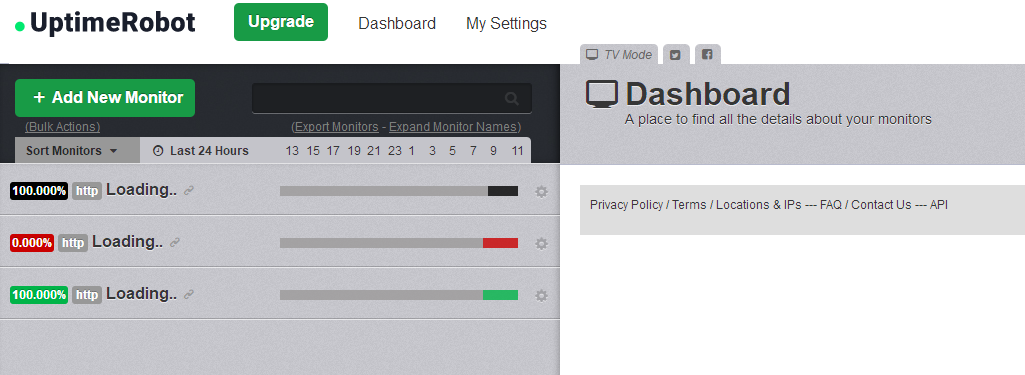
进入到主页就可以看到可以添加新的监控镜像了:
uptimerobot支持http(s)、ping、端口、关键字等监控,根据自己实际需要进行选择即可。
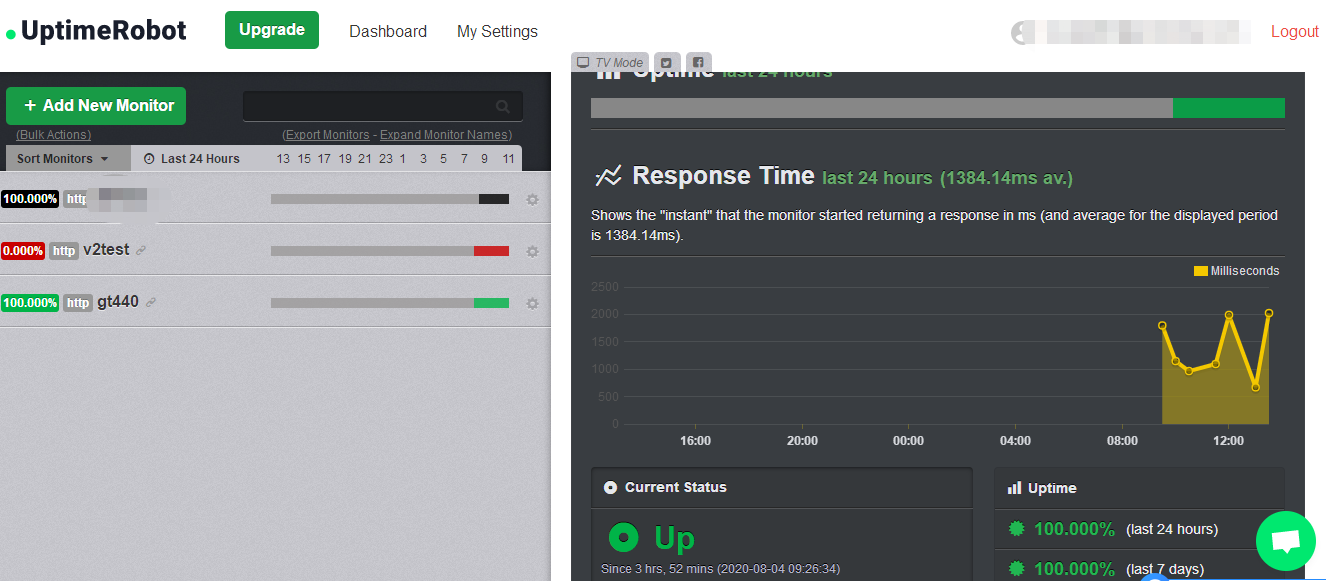
免费版默认监控时间是每5分钟一次,稍等一会儿就可以看到监控的结果了:

二、安装uptime-status
uptime-status是国人编写的一个使用uptimerobot的API进行展示的一个可视化平台。这个软件完全使用静态页面制作,使用任何一个中间件都可以很方便的进行网站发布。因此考虑直接使用docker进行安装。
首先在docker上拉取一个nginx镜像:
docker pull nginx
运行nginx镜像,需要注意的是加上-d:
docker run -d -p 8888:80 nginx
在github上下载uptime-status,或者直接使用git clone:
git clone https://github.com/yb/uptime-status.git
把项目整个复制到nginx容器中:
docker cp -r uptime-status/ 容器id:/usr/share/nginx/html/
这时候访问目标IP的8888端口,就可以看到有个空页面了。但为什么是空页面呢?因为这个github项目存在问题。。。给出的代码根本不全,导致没有东西显示输出。这时候需要我们魔改一下。以下放出了修改好的部分:
/uptime-status/public/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Uptime Status</title>
<link rel="shortcut icon" href="/uptime-status/public/favicon.ico" type="image/x-icon" />
<script src="/uptime-status/public/config.js"></script>
<link href="https://status.org.cn/static/css/main.9d11a12e.css" rel="stylesheet">
</head>
<body>
<div id="app"></div>
<script src="https://status.org.cn/static/js/main.7dc81d6a.js"></script>
</body>
</html>
三、合体
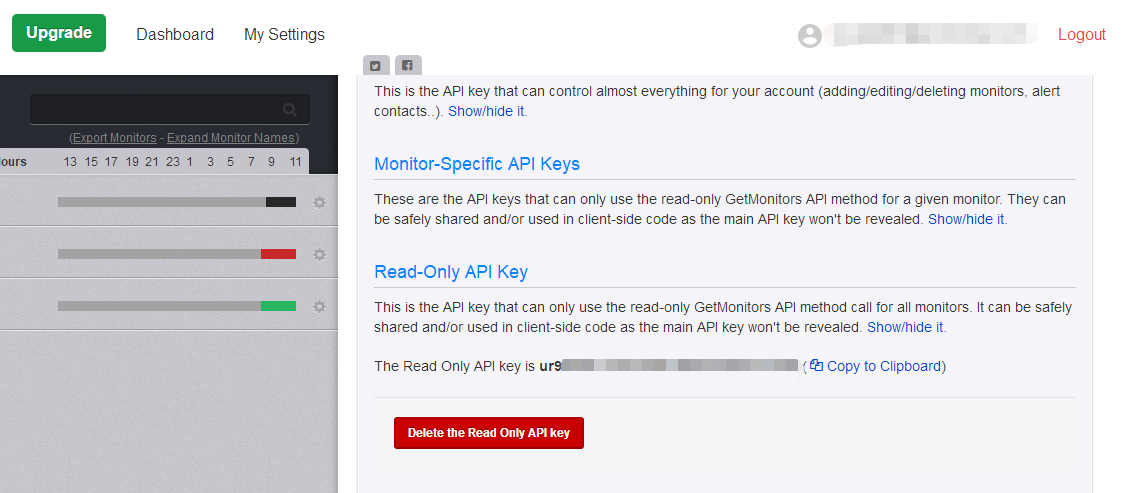
在uptimerobot网站中打开设置,翻到最下就可以看到API设置。这里建议只使用可读API,因为我们的uptime-status是一个静态页面,所有人都可以访问到js明文,暴露完全控制API可能有安全风险。

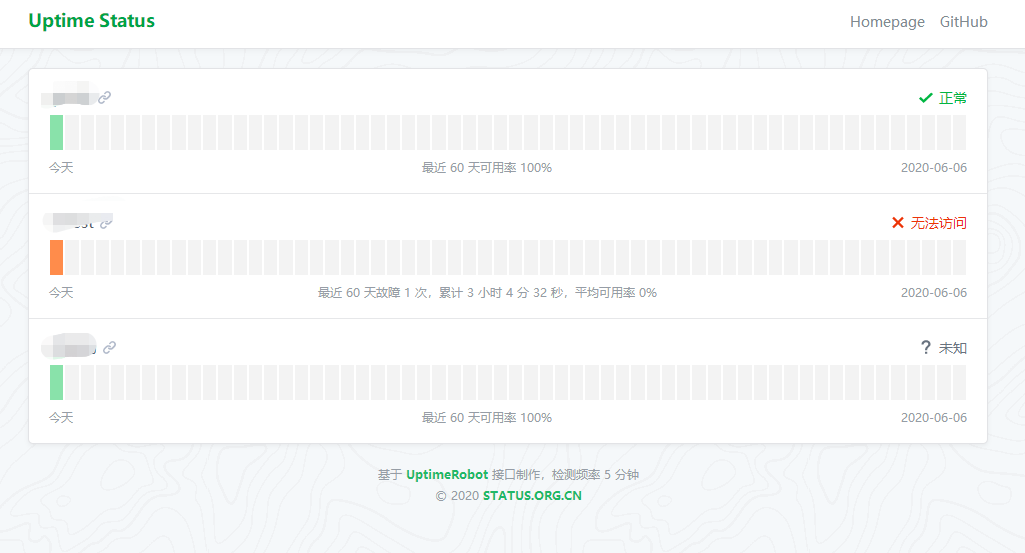
把获取到的API填到config.js中的APIKEYS中,把修改后的config.js和index.html在nginx容器中进行替换。然后访问域名:端口/uptime-status/public/index.html,就可以看到我们的成果啦!

(config.js中的站点链接部分可能也需要更新,但没验证过,此处存疑)
参考链接:
宝塔面板+UptimeRobot(uptime-status) – 定时监控VPS运行情况
uptime-status – 一个基于UptimeRobot的网站在线监控面板

Zezari
2022年3月21日 下午3:17
将站点 UptimeControl.net 添加到文章中,因为免费计划中只有他们有 3 分钟的站点可用性检查间隔。